Web user interface design is a critical aspect of creating successful digital experiences. At Kolorfirst LLC, we’ve seen firsthand how effective UI design can dramatically improve user engagement and satisfaction.
This blog post will explore essential tips for mastering web UI design, covering user-centered principles, key design elements, and advanced techniques. We’ll provide practical advice to help you create intuitive, visually appealing interfaces that users love.
How User-Centered Design Boosts Your Website
Know Your Users Inside Out
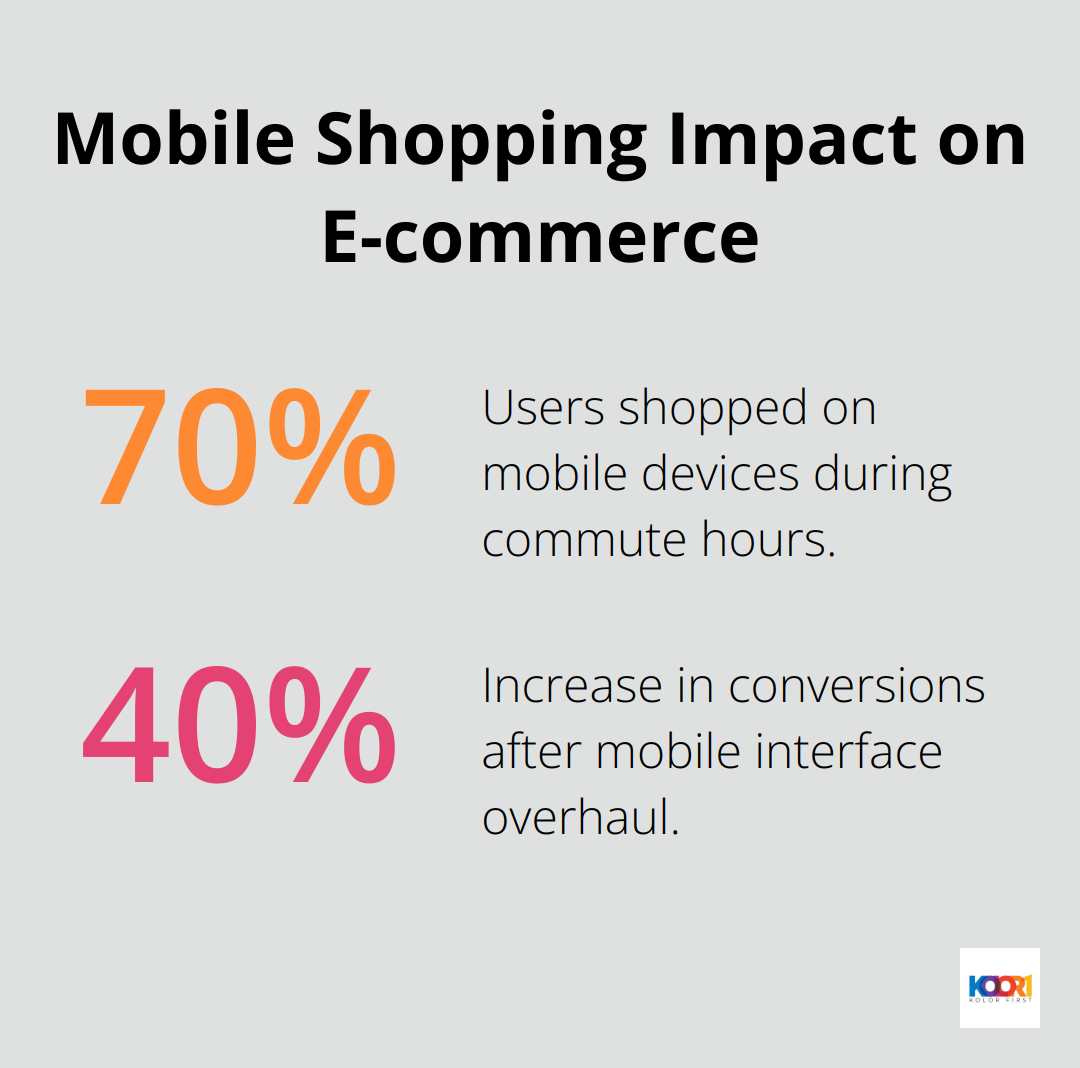
User-centered design focuses on users and their needs in each design phase, enhancing usability and accessibility for better products. Start with a deep understanding of your target audience. Use surveys, interviews, and analytics to uncover their goals, pain points, and behaviors. For example, an e-commerce site discovered that 70% of their users shopped on mobile devices during commute hours. This insight prompted a complete overhaul of their mobile interface, resulting in a 40% increase in conversions.

Create Detailed User Personas
Move beyond vague demographics. Build rich, detailed personas that bring your users to life. Include their motivations, frustrations, and typical user journeys. A B2B software company created five distinct personas (from tech-savvy early adopters to cautious decision-makers). This allowed them to tailor their UI to each group’s needs, which boosted overall user satisfaction by 35%.
Harness the Power of Prototyping
Perfect design doesn’t happen in one go. Rapid prototyping and testing are essential tools. Start with low-fidelity wireframes and gradually increase complexity. Tools like Figma or Adobe XD help create interactive prototypes quickly. This approach allows companies to identify and fix major usability issues before writing a single line of code (saving an estimated $100,000 in development costs in one case).
Test, Learn, Repeat
User testing should be an ongoing process, not a one-time event. Set up regular usability tests with real users. Use heat maps and session recordings to understand how people interact with your site. A news website discovered through testing that users struggled to find breaking news stories. The addition of a prominent “Breaking News” section to their homepage increased time on site by 25%.
User-centered design requires continuous effort. Listen to your users, analyze data, and refine your interface. This approach ensures your website not only looks great but also delivers real value to your audience.
As we move forward, let’s explore the key elements that make up effective web UI design. These building blocks will help you transform user insights into visually appealing and functional interfaces.
How to Build a Powerful Web UI
Visual Hierarchy That Guides the Eye
Effective web user interfaces don’t just look pretty; they guide users effortlessly through your site. Visual hierarchy arranges elements so users instinctively know where to look first. Size, color, and placement all play a role. A study by ContentVerve found that making your call-to-action button 20% larger and a contrasting color can increase click-through rates by up to 32%.
Navigation That Feels Like Second Nature
Clear navigation forms the backbone of good UI. Users should never feel lost on your site. The Nielsen Norman Group reports that 94% of users want easy-to-find navigation. Keep your menu items clear and concise. Try to limit top-level categories to 7 or fewer – the magic number for most people’s short-term memory.
Colors and Fonts That Speak Volumes
Your color scheme and typography communicate your brand’s personality. Choose wisely. A survey by QuickSprout revealed that 90% of snap judgments made about products can be based on color alone. As for fonts, readability is key. Use web-safe fonts and ensure your body text is at least 16px for optimal readability on all devices.
Responsive Design: One Site, Every Device
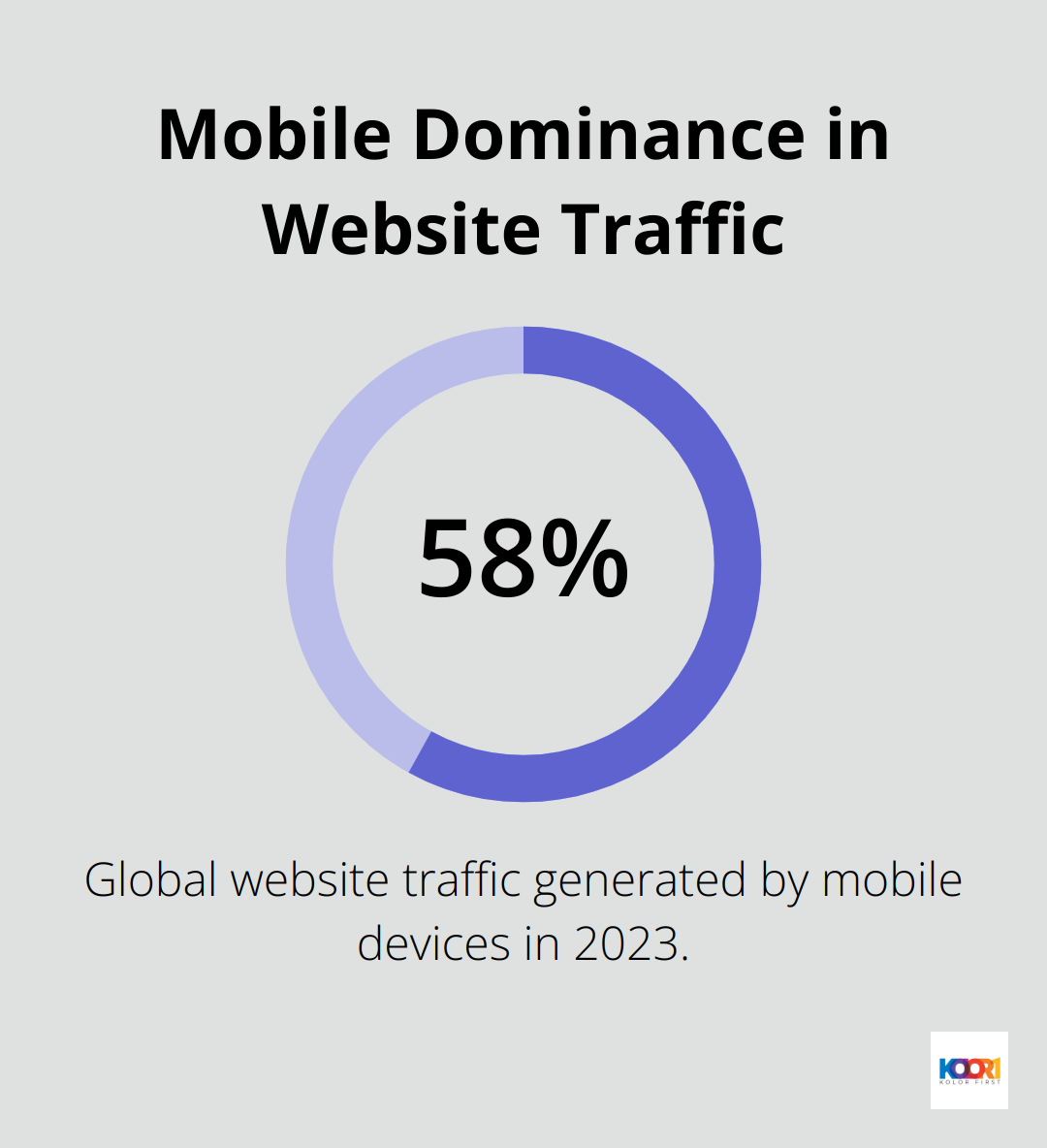
In 2023, mobile devices generated 58.33% of global website traffic (according to Statista). Your site must look great and function flawlessly on everything from a smartphone to a desktop. Responsive design isn’t a luxury – it’s a necessity. Google even uses mobile-friendliness as a ranking factor in its search algorithms.

Continuous Improvement Through Data
Great UI design requires an ongoing process. What works today might need tweaking tomorrow as user expectations evolve. Focus on collecting and analyzing user data to inform your design decisions. Tools like heatmaps and user session recordings can provide valuable insights into how people interact with your site.
The next chapter will explore advanced UI design techniques that can take your web interface from good to great. These strategies will help you create more engaging, intuitive, and memorable user experiences.
How to Elevate Your UI Design
Advanced UI design techniques can transform a good website into an exceptional one. These strategies can significantly boost user engagement and satisfaction.
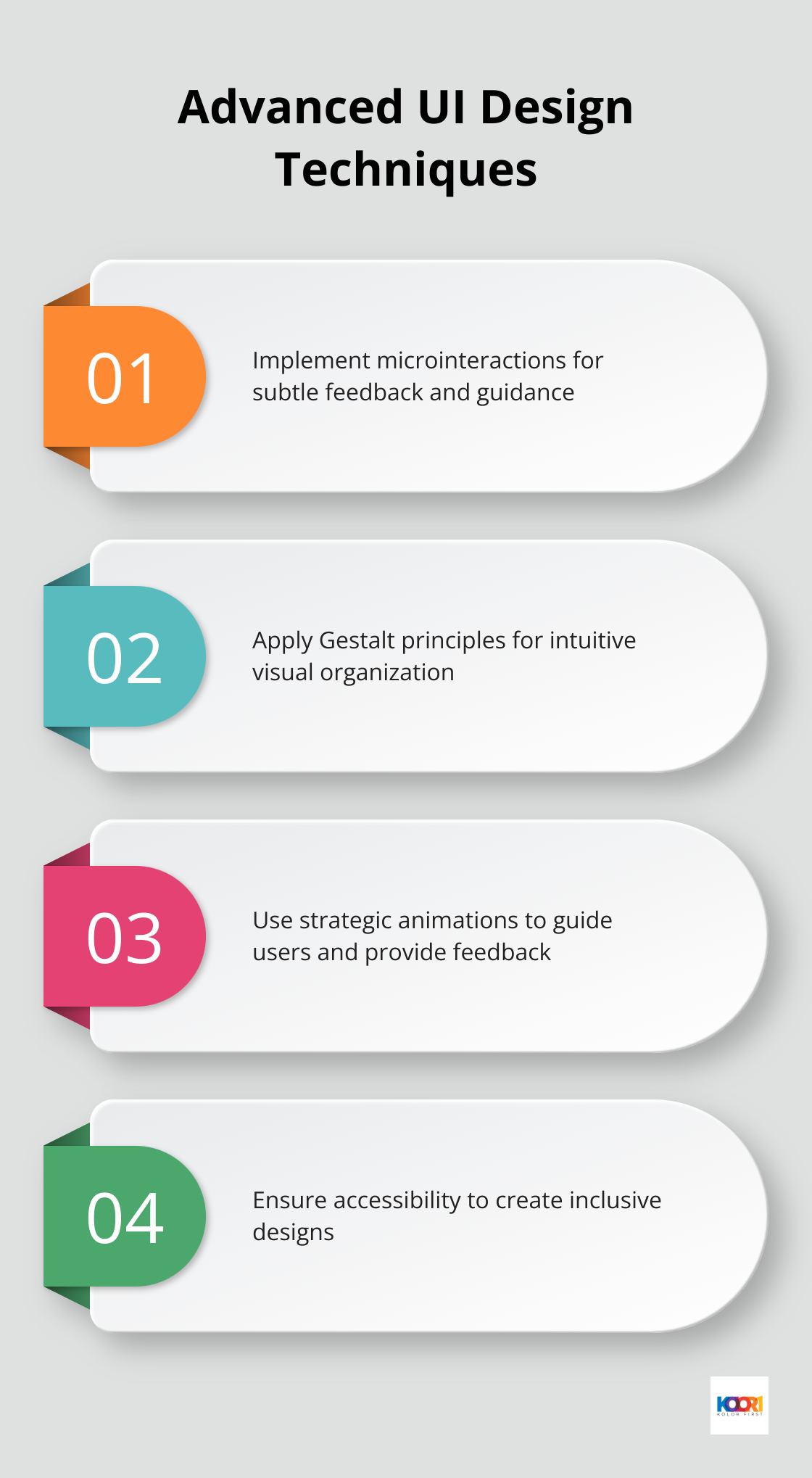
Microinteractions: Small Details, Big Impact
Microinteractions are subtle design elements that provide feedback or guide user behavior. They’re the small moments that can make or break a user’s experience. For example, the “like” button animation on social media platforms. Microinteractions enhance the overall user experience by providing feedback and informing users of their actions.
To implement effective microinteractions, focus on common user actions. A simple hover effect on buttons or a subtle animation when a form is submitted can go a long way. The goal is to enhance the experience, not distract from it.
The Power of Gestalt in Web Design
Gestalt principles, rooted in psychology, explain how humans perceive and organize visual information. You can create more intuitive and visually appealing interfaces by applying these principles.
One key principle is proximity. Group related elements together to create a clear visual structure. Another is similarity – use consistent styles for similar functions across your site.
Animation: Strategic Movement
When used strategically, animations can guide users, provide feedback, and make your interface feel more alive. However, moderation is key. Excessive animations can slow down your site and frustrate users.
Focus on functional animations. For instance, a subtle loading animation can reduce perceived wait times. Or use animation to show relationships between elements, like expanding menus or transitioning between pages.
Designing for All: Accessibility Matters
Inclusive design isn’t just ethical – it’s good business. By making your site accessible, you’re potentially increasing your user base significantly.
Start with the basics: ensure sufficient color contrast, provide alt text for images, and make your site keyboard-navigable. Tools like the WAVE Web Accessibility Evaluation Tool can help you identify and fix accessibility issues.

Implementing these advanced techniques requires careful planning and testing. Great UI design is an ongoing process. Keep testing, iterating, and refining based on user feedback and behavior. Your efforts will pay off in increased user satisfaction, engagement, and ultimately, business success.
Final Thoughts
Web user interface design requires dedication, creativity, and a deep understanding of user needs. Effective UI combines clear visual hierarchy, optimized navigation, and responsive design to create seamless user experiences. Advanced techniques like microinteractions and strategic animations can elevate your interface from good to exceptional.
The field of UI design evolves constantly with new technologies and changing user expectations. Continuous learning and adaptation are essential to create interfaces that exceed user expectations. Our team at Kolorfirst LLC combines creativity with data-driven insights to craft unique, engaging digital experiences.
Great UI design goes beyond aesthetics to create intuitive, functional, and delightful interfaces. We can help elevate your web presence and drive business success through innovative branding and UX consulting (among other services). The principles and techniques discussed in this post will set you on the path to mastering web user interface design.